Off-Canvas
Off-Canvas Menu
Did you see our new flyout on the website? Yes! 😍 The one that slides-in when you click on the ELEMENTOR WIDGETS menu.

This is built using the Off-Canvas widget of the Ultimate Addons for Elementor!
You too can have this off-canvas panel with any form of the content displayed on your website. But, for what? 🤔
- You can display a flyout menu just like the one we have on our website
- If you have a huge piece of content that can be optional, you could add that into an off-canvas content widget that can be triggered manually only if the user wants to read.
- You can show off attractive offers that slide-in through an off-canvas panel.
- You can add links to related articles and products when the user is scrolling down the page.
- Shorten the length of the overall content of the page (making it look short, crisp and interesting)
- Redirect users to interesting posts and offers – taking them further into the conversion cycle.
- Display additional content, tips, tricks and ideas that keep users engaged for a longer time.
- Use an alternative to simple website navigation methods.

Interesting? I am sure it is!
Let us quickly brush through the basic concepts of what off-canvas content is all about and how has it emerged to make websites more interactive and fun to surf through.
👉 Basic Concept Behind Off-Canvas
Sometimes, we have a lot to say and share with our readers. But, not everyone is interested in all you have to say. Some like it short, simple and crisp!
The main and basic concept behind the off-canvas widget is to let you add such additional information into a block that stays away from the viewport but slides in when triggered. This will make sure that the additional information that you add will be shown to interested users only – and in short, improve user experience and engagement on a page.
This can further be modified and used to display a trendy flyout, a banner to display offers, a panel with another page embedded on it, links to different pages or related posts, etc.
👉 Off-Canvas Content Now and Later!
Facebook Canvas Ads have already become a boon for businesses to place their ads while users are still scrolling through the timeline. This is just a reference we can take of how well the off-canvas content is already working.
The future of it looks bright too! With mobile and small screen devices being popular nowadays, it is important to bring out a solution to display optimized content for smaller screens.
Now, this is where off-canvas makes the place! 💖

👉 Adding an Off-Canvas Panel with Elementor!
Elementor, when paired with the Ultimate Addons for Elementor version 1.11.0 lets you use the off-canvas feature on a page or post built with Elementor.
The off-canvas widget can be dragged, dropped and customized just like any other Elementor widget.
Wondering what kind of content you can display in it? Here are a few examples!
You can place attractive triggers to display content –

Get Detox App For Best Service
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis.
On Button click
Let's get connected!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
- London Eye, London, United Kingdom
- 123 456 7890
- [email protected]
On Icon click
Here is the article that explains more interesting features this widget provides.
👉 Frequently Asked Questions
1. Can I build an off-canvas menu with UAE’s Off-Canvas widget?
>> Yes! The Off-canvas widget of the Ultimate Addons for Elementor has an option where you can display it as a WordPress menu. Here is an article to display an off-canvas menu using Off-canvas content widget.
2. Can I trigger an off-canvas panel on the click of a menu item?
>> Yes! You can trigger an off-canvas panel on the click of a menu item.
3. Can I trigger off-canvas panel on the click of another Elementor widget?
>> Yes! You can trigger an off-canvas panel on the click of an Elementor widget using custom class or ID.
4. Can I add shortcodes into the off-canvas content widget?
>> Yes! You can add shortcodes into the content section of the off-canvas widget of the Ultimate Addons for Elementor.
5. Can I trigger more than one off-canvas panels at a time?
>> The off-canvas widget lets you trigger the utmost 2 panels at a time – one from left and another from right. This can be done using a custom class or ID. You can see this in action now!
Design is a funny word!!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Let's get connected!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
- London Eye, London, United Kingdom
- 123 456 7890
- [email protected]
👉 Wrapping It Up!

Off-Canvas
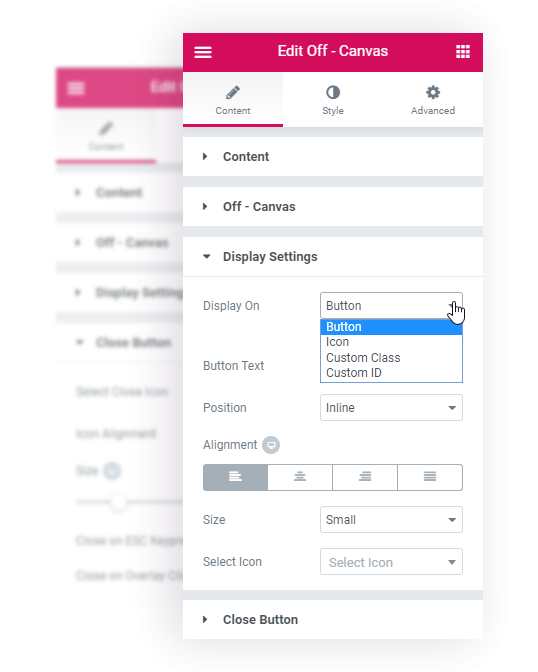
Display Settings
With unique Display Settings you can trigger off-canvas content through any content or element on a page.
Available options
- Button Off-canvas
- Icon Off-canvas
- Custom Class
- Custom ID
Read Knowledge Base Article
Off-Canvas Widget Features

Various Content Types
Design pretty off-canvas flyouts with different types of content such as simple text, HTML code, shortcodes, etc.

Display Settings
Trigger an off-canvas panel or flyout through any content or element on the page. Use buttons, icons, class or ID.

Preview Mode
With the preview option, you can take a sneak peek into your off-canvas content to see how it will look on a page.

Off-Canvas Positions
Decide where you wish to position your off-canvas content (left or right) depending on the existing page design.

Push / Slide Animations
Select the animation for your off-canvas panel. You can make it slide-in over a page or push the page while it appears.

Responsive Design Support
Your flyout menus and the off-canvas content designed with off-canvas widget will look great on all devices.
Our Corporate Offices
Have questions?
Let's get connected!
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
- London Eye, London, United Kingdom
- 123 456 7890
- [email protected]